Business Suite 是一套涵蓋了多種 Panel Plugin 與 Data Source Plugin 的工具組合,由 Volkov Labs 開發,例如表單功能與外部服務互動、使用 ECharts 的資料視覺化功能、多樣化的 Variable 選單、顯示圖片或影片、能夠根據 Data Source Query 生成內容的 Text Panel 等。Business Suite 提供的這些功能大幅提高了 Grafana 的客製化可能性,讓它不再只是純讀取的監控平台,而是可以有更多互動功能,更像是一個能提供各種功能的網站。
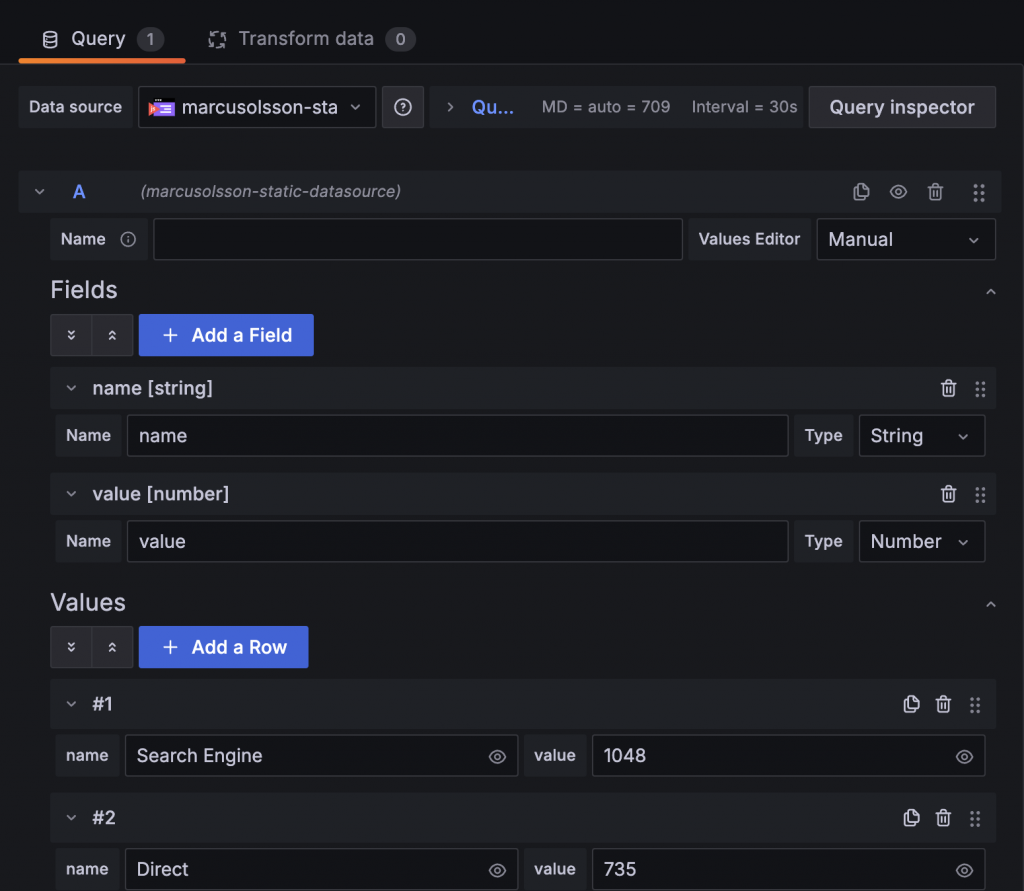
Business Input 的功能類似內建的 TestData Data Source 中的 CSV Content,可以快速建立靜態資料,但多提供了預先設定欄位與型態的功能。這樣在一開始編輯資料時能夠更加清楚,避免了原本編輯 CSV 文字時遺漏欄位或是需要處理 , 的問題。

手動輸入資料
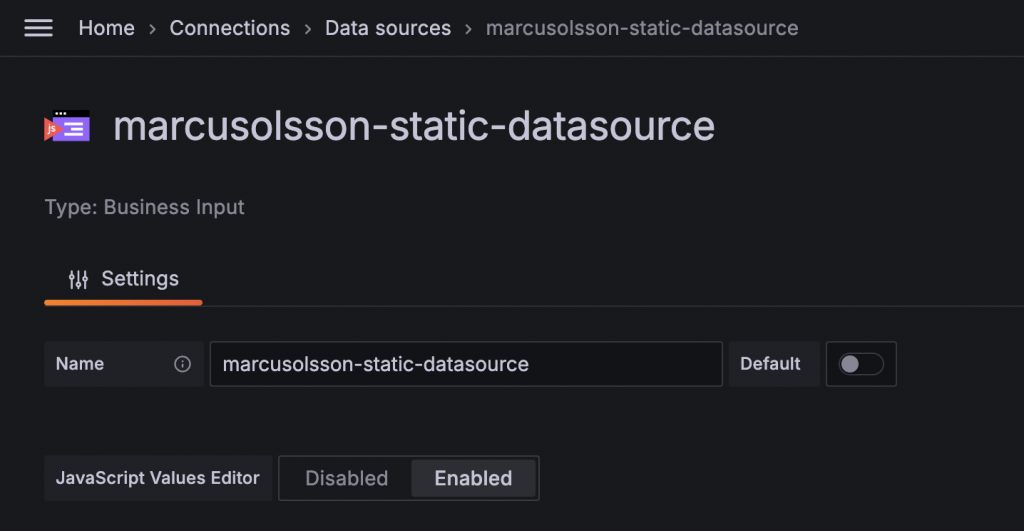
除了直接輸入每筆資料外,Business Input 另外還支援 JavaScript Values Editor 的功能。在 Data Source 中啟用後,就能夠使用 JavaScript 來生成資料。

在 Datat Source 中啟用 JavaScript Values Editor
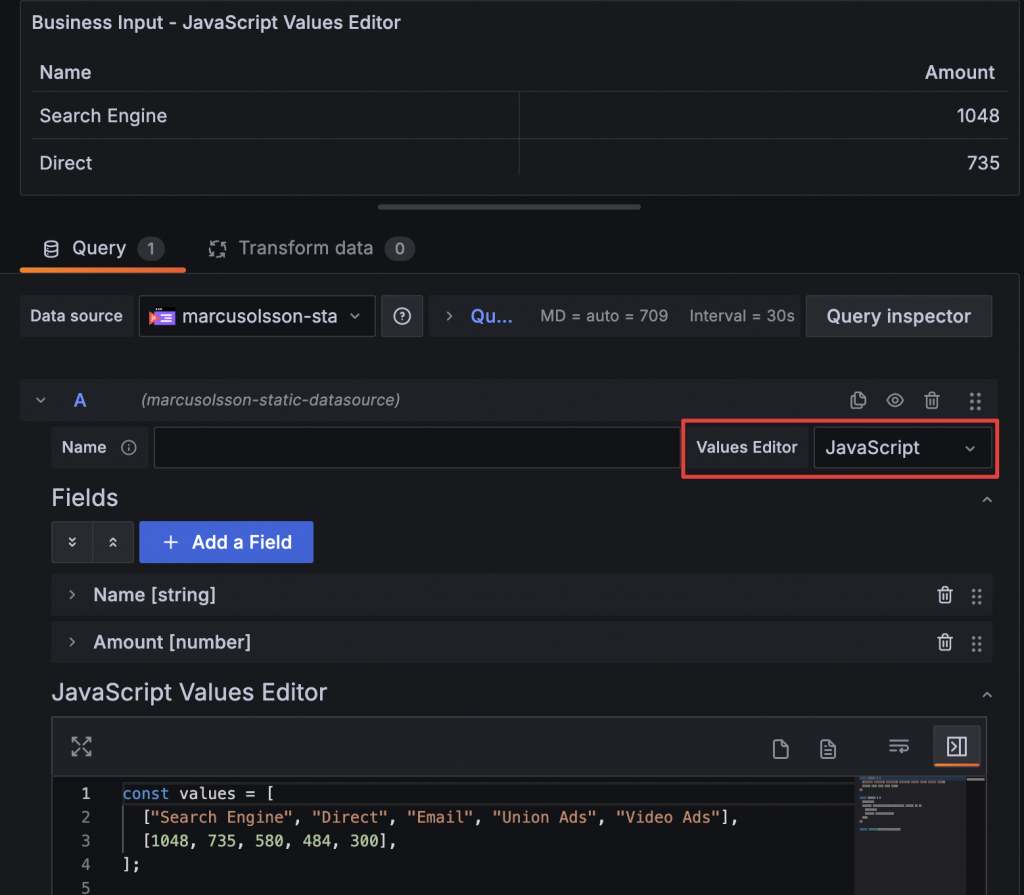
使用 JavaScript Values Editor 後,JavaScript 最後的回傳內容格式必須為 data frame。範例程式碼如下:
const values = [
["Search Engine", "Direct", "Email", "Union Ads", "Video Ads"],
[1048, 735, 580, 484, 300],
];
const result = {
...frame,
fields: frame.fields.map((field, index) => ({
...field,
values: values[index],
})),
};
return Promise.resolve(result);

在 Values Editor 選擇 JavaScript 後,可以直接撰寫 JavaScript 生成資料
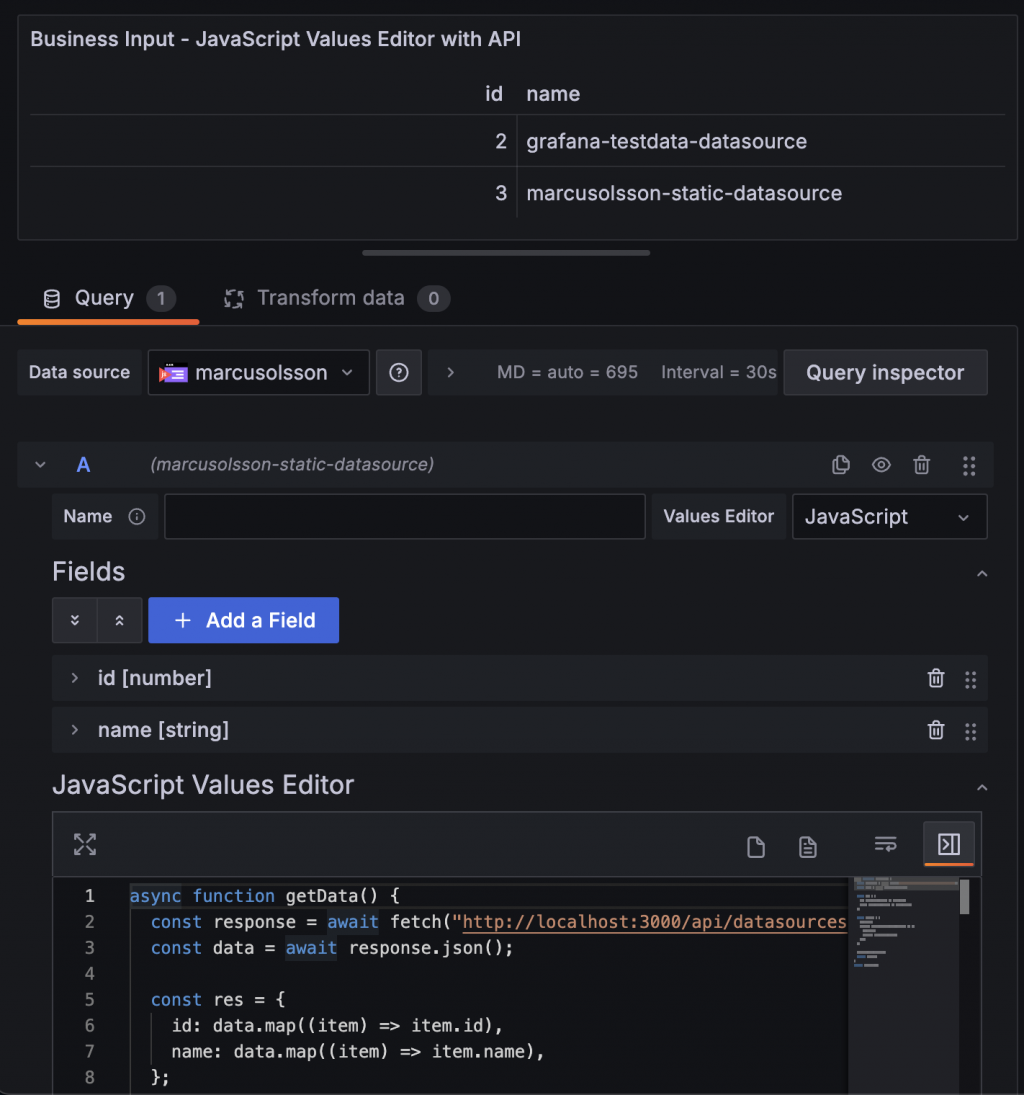
因為 JavaScript Values Editor 是直接執行 JavaScript 生成資料,所以也可以透過 API 與其他服務互動取得資料。例如,使用 Grafana 的 API 來取得 Data Source 清單:
async function getData() {
const response = await fetch("http://localhost:3000/api/datasources");
const data = await response.json();
const res = {
id: data.map((item) => item.id),
name: data.map((item) => item.name),
};
const result = {
...frame,
fields: frame.fields.map((field) => ({
...field,
values: res[field.name],
})),
};
console.log(result);
return result;
}
return getData();

透過 API 取得 Data Source 清單
這種作法與 Infinity Data Source 很類似,但由於可以自行撰寫 JavaScript,無論是資料格式需要整理,或者資料需要發送多筆 Request 才能彙整而成,都可以透過 JavaScript Values Editor 達成。
但使用 JavaScript Values Editor 時要注意 Field 型態必須正確設定,否則可能會發生錯誤導致資料無法顯示。
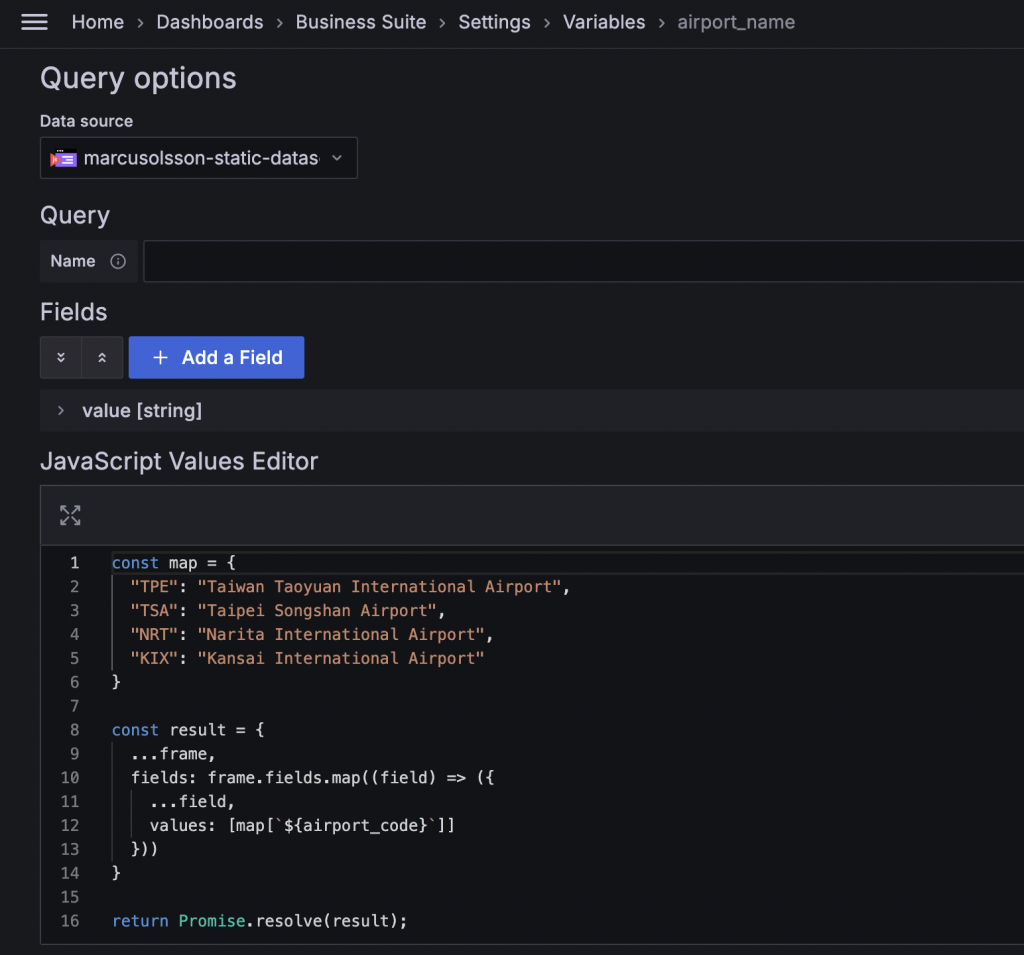
Business Input 也可以作為 Dashboard Variable Query 的來源,用於建立變數清單。除此之外,也可以利用 JavaScript Values Editor 動態生成變數。例如,可以設定一組 Mapping 來將其他 Dashboard Variable 轉換成其他值:
const map = {
"TPE": "Taiwan Taoyuan International Airport",
"TSA": "Taipei Songshan Airport",
"NRT": "Narita International Airport",
"KIX": "Kansai International Airport"
}
const result = {
...frame,
fields: frame.fields.map((field) => ({
...field,
values: [map[`${airport_code}`]]
}))
}
return Promise.resolve(result);

使用 Business Input 作為 Dashboard Variable Query 來源,並設定 Mapping

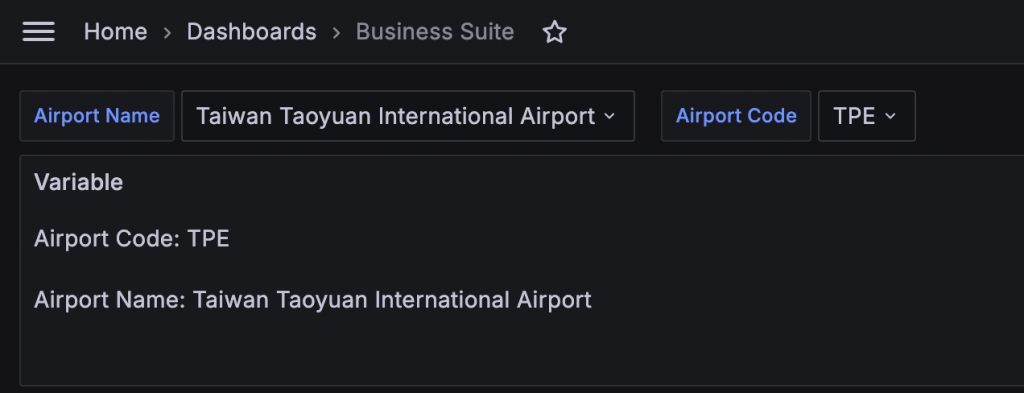
Mapping 後的 Dashboard Variable 結果
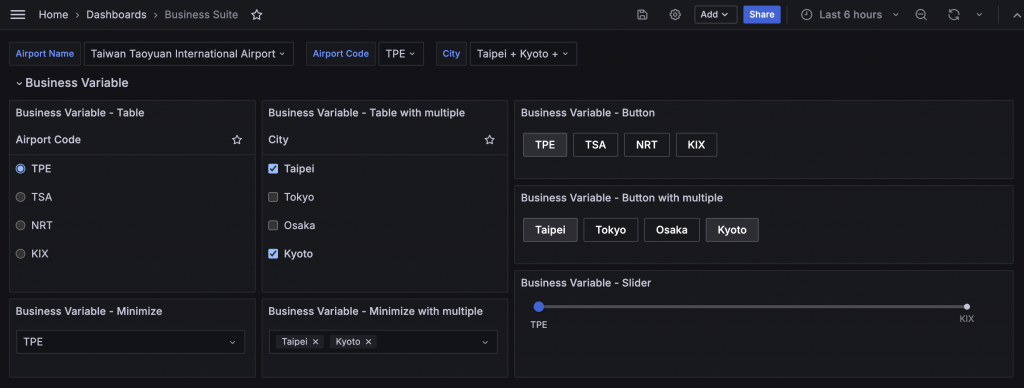
Grafana Dashboard 的 Variable 設定後,會在 Dashboard 最上方顯示選單供使用者調整,但其位置與大小常常會被使用者忽略。當瀏覽 Dashboard 下方的 Panel 時,如果需要切換 Variable 也還要回到最上方才能調整。Business Variable Panel 提供了四種 Variable 選單:Table、Minimize、Button、Slider,讓顯示更清楚易用。因為 Panel 本身可以任意擺放,所以也跳脫了位置的限制。

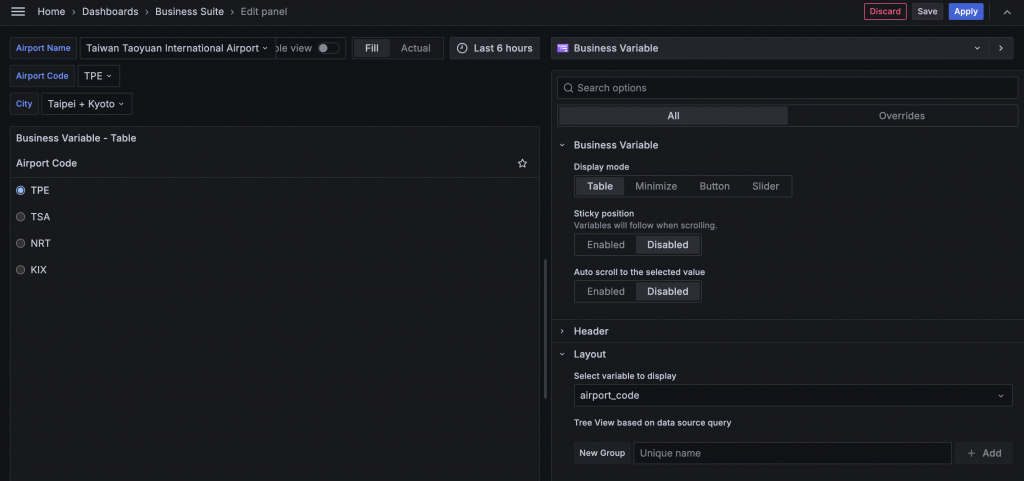
Business Variable Panel 的設定

Business Variable Panel 的各種顯示方式
Business Text Panel 的功能與內建的 Text Panel 類似,但 Business Text Panel 能夠額外設定 Query 並使用查詢到的資料,還能夠撰寫 JavaScript 操作 Query 到的資料與 Panel 內的 HTML 元素,以及自定 CSS 設定,使用起來更像在撰寫一個完整的網頁。

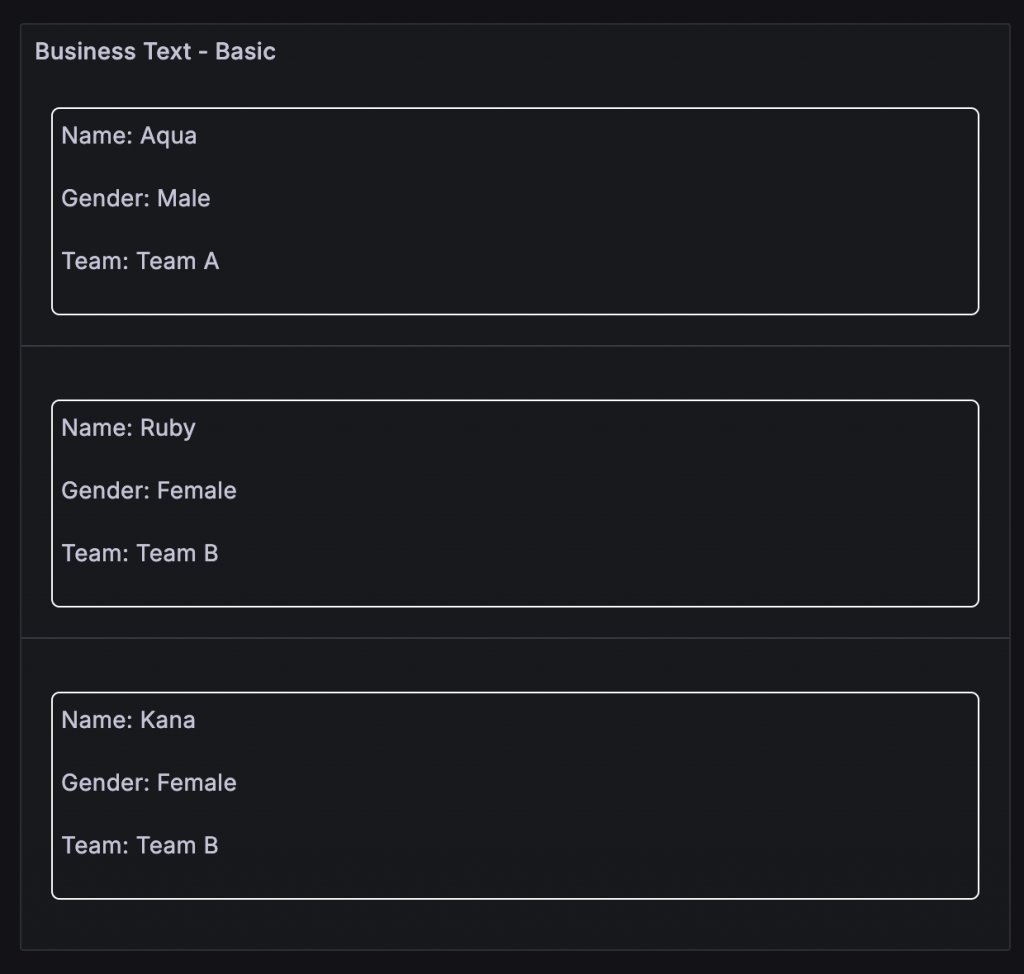
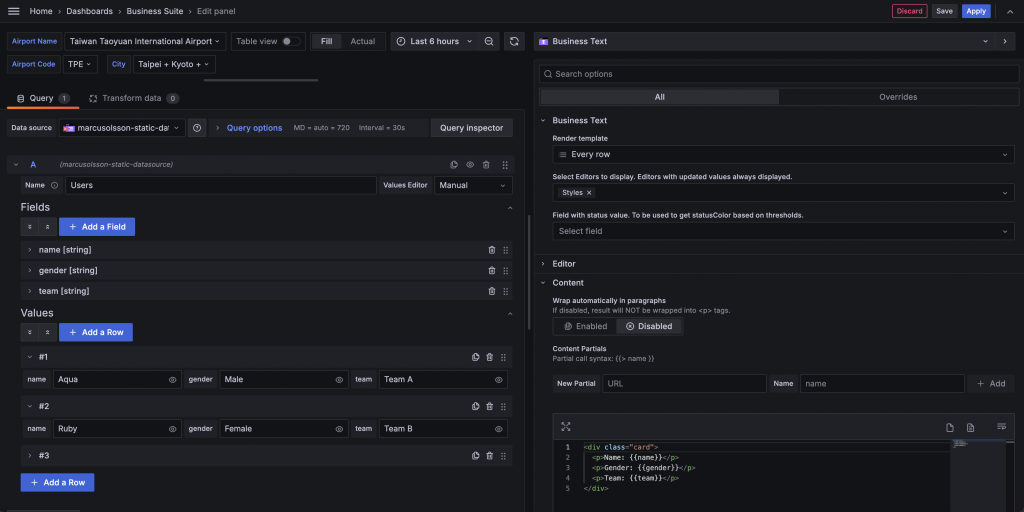
將查詢到的資料逐筆渲染
與 Text Panel 不同,Business Text Panel 中設定的 Content 是用來渲染資料的 Template。渲染方式分為三種:

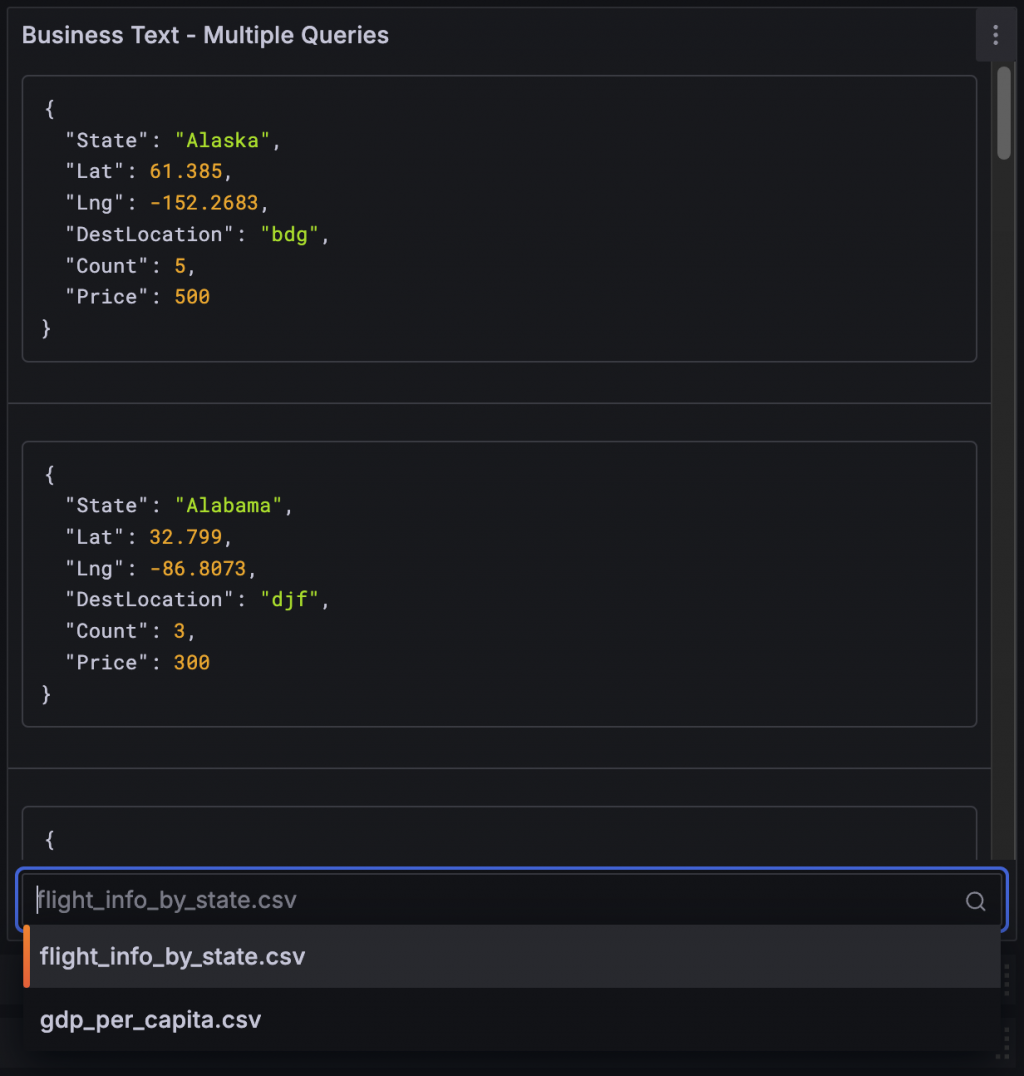
有多組 Query 時會有下拉選單可以切換
與之前使用 ${variable} 調用變數的方式不同,在 Business Text 中使用 {{variable}} 調用變數。

Business Text 內建了許多 Helper,在渲染時可以調用,方便展示資料。例如 {{ json variable }} 可將 JSON 內容格式化成易於閱讀的樣式。
由於 Grafana 會設定 Sanitization 來避免渲染有風險的 HTML 元素,因此某些屬性如 onclick 可能無法正常渲染。如果需要關閉 Sanitization,則必須調整 Grafana 的 disable_sanitize_html 設定,可以透過 ini 檔或環境變數 GF_PANELS_DISABLE_SANITIZE_HTML=true 來達成。
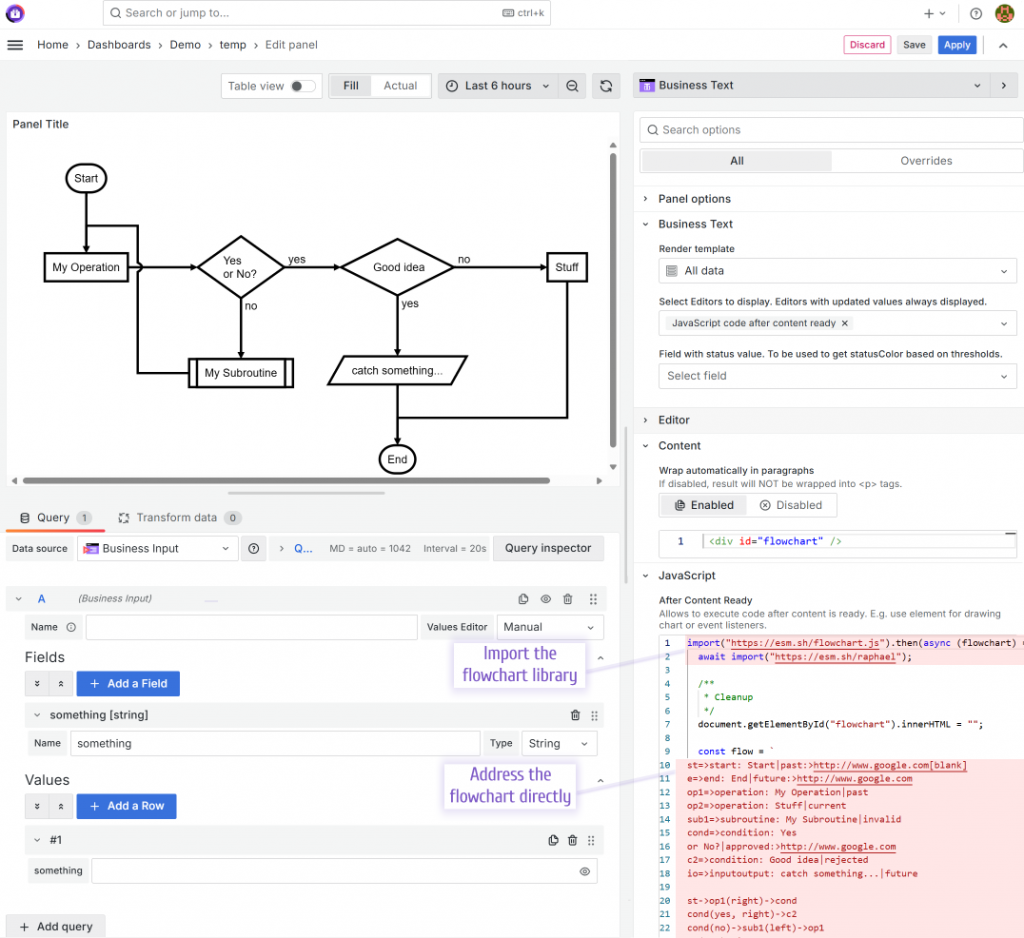
在 Business Text 中,可以在 Panel 設定的 Select Editors to display 啟用 JavaScript,分為 Before Content Rendering 和 After Content Ready 兩個階段。這是 Business Text 最強大的功能之一,因為可以撰寫 JavaScript,甚至能載入其他 Library。例如,使用 flowchart.js 將 Query 到的資料轉化為流程圖,在 官方文件 中也提供了許多應用範例。

使用 Business Text 產生 Flowchart,圖片來源:Business Suite
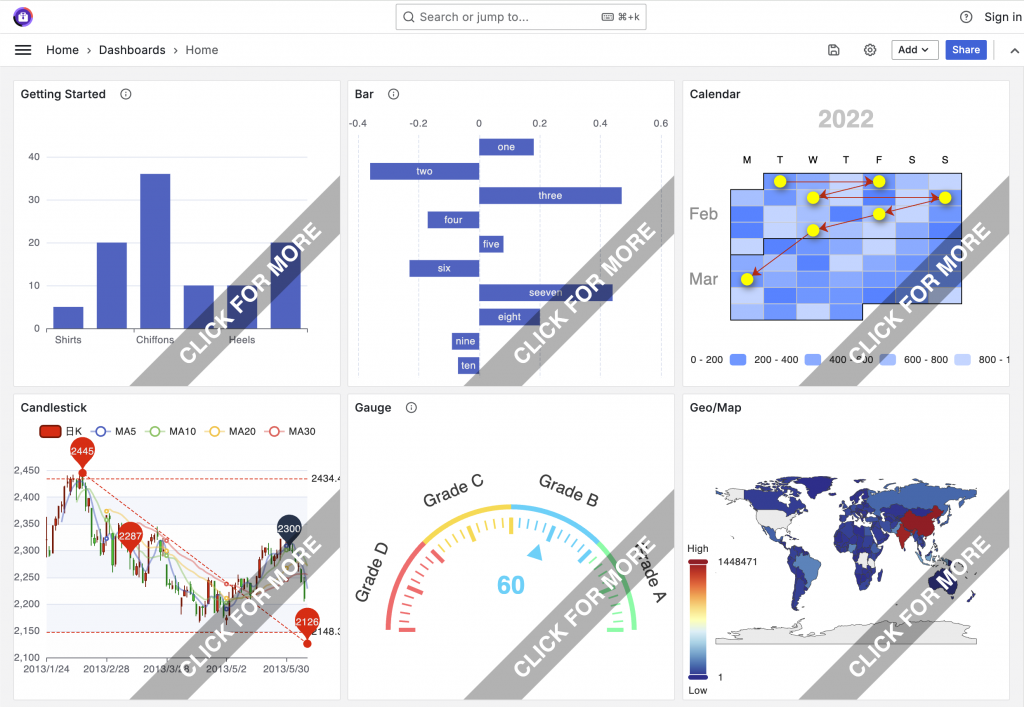
資料視覺化一直是前端開發的熱門主題,例如 d3.js、Highcharts 等工具都提供了多樣的視覺化功能。相比之下,Grafana 內建的視覺化方式較少。不過透過 Plugin 機制,Grafana 可以使用開發者自行開發的工具。Business Charts Panel 整合了 ECharts,可以直接在 Panel 中使用 ECharts 進行視覺化展示。範例可以參考 Demo 網站。

Business Charts Panel,圖片來源:https://echarts.volkovlabs.io/
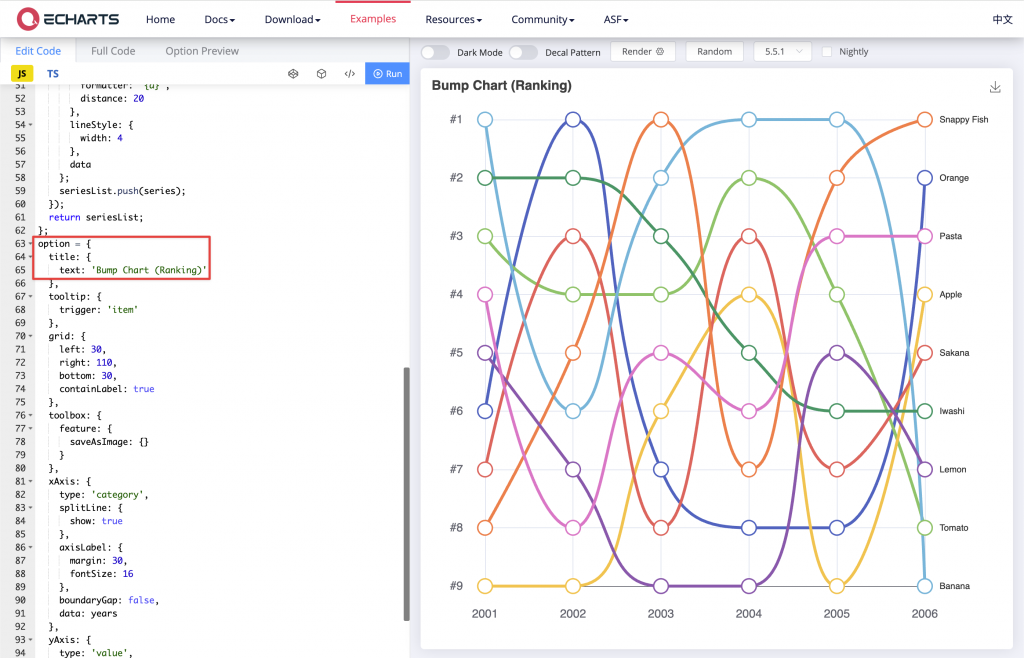
使用 Business Charts 時,除了可以參考 Demo 網站中的範例之外,也可以直接參考 ECharts 的範例頁,找到合用的視覺化方式後可以直接複製 ECharts 的範例程式碼,並 return 最後組成的 option 即可。

複製 ECharts 的範例程式碼

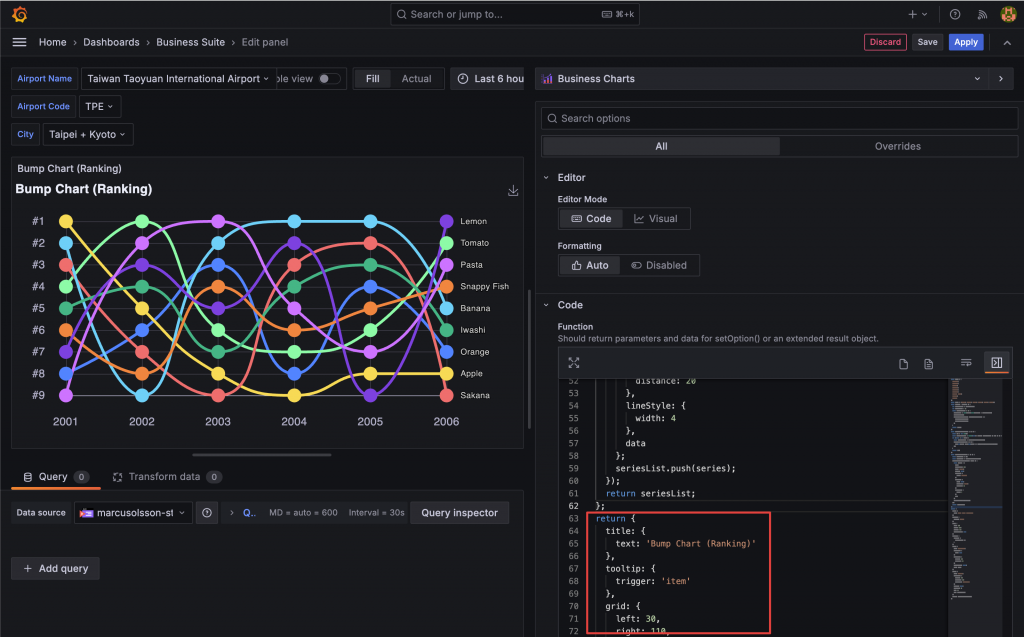
return 最後組成的 option
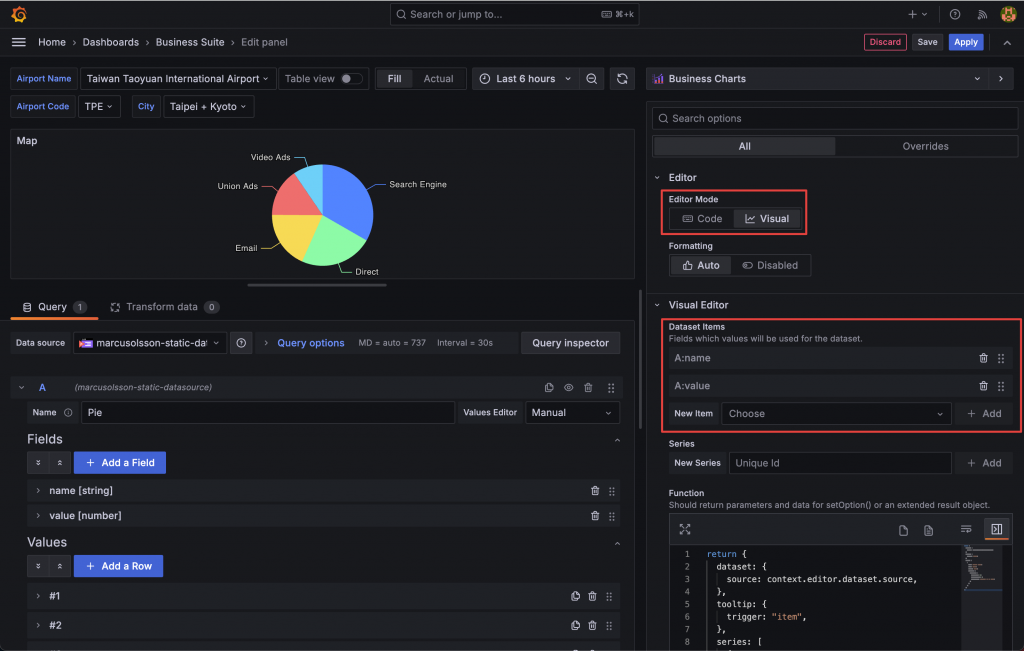
範例中的資料大多直接寫在程式碼中,但也可以在程式碼中調用 Query 到的資料。使用這種模式時,Business Charts 的 Editor Mode 要選擇 Visual,並在 Dataset Items 中選擇要使用的資料。

記得選擇要放入 dataset 中要使用的資料
範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/use-case/business-suite
此 Lab 會建立
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
關閉所有服務
docker-compose down
除了本文介紹的 4 種 Plugin,Business Suite 還有很多不同的 Plugin:
透過 Business Suite 的各種 Plugin,Grafana 能夠突破以往的限制。對於熟悉 JavaScript 的開發者來說,就像是解開了束縛,可以在 Grafana 上設計出各種強大的互動功能。不過,這樣的靈活性雖然看似偏離了 Grafana 最初的核心目標,但 Grafana Labs 依然保持著開放的心態。Business Suite 的開發者 Mikhail Volkov 與 Daria Volkova 更是官方認可的 Grafana Champions,Business Suite 的 Plugin 在許多特別的 Grafana 應用中都能看到,例如 JAXA 的登月任務 Dashboard 就使用了 Business Media panel 來展示圖片或影片。
